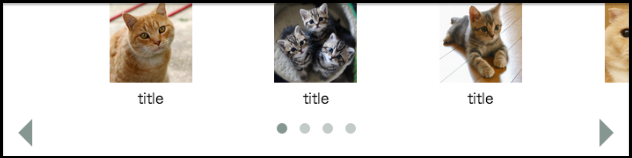
画像をチラ見せするカルーセルのjQueryプラグイン「peep.carousel」を作った
カルーセルのjQueryプラグインは多数ありますが、
ヤフオクのスマフォ版のように、前や次に画像がある場合にチラ見せをするようなプラグインがない、
という相談を受けたので初めてjQueryプラグインを作成しました。
peep.carousel

■GitHub
https://github.com/bossato/peep.carousel
■デモ
http://bossato.github.io/peep.carousel/
※デモはブラウザサイズ720pxあたりに最適化するようオプションを指定しています
■対応内容
- レスポンシブ
- CSS3 3d Transitions
- マウススライドによるカルーセルのスライド
- 表示件数の指定(オプション)
- 前、次にカルーセル候補がある場合のチラ見せ(オプション)
- 上記チラ見せさせる領域比率(オプション)
- ページング表示(オプション)
■検証端末
■設置方法
1.ファイル読込
jQueryとpeep.carouselのJS、CSSファイルを読み込みます。
<link rel="stylesheet" type="text/css" href="peep.carousel/peep.carousel.css"> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="peep.carousel/peep.carousel.js"></script>
2.HTMLコーディング
カルーセル領域をdivで囲み、クラスにpeep-carousel、idに任意のIDを振ります。
<div id="peep1" class="peep-carousel"> <ul> <li><img src="img/sample01.jpg" width="94" height="94"></li> <li><img src="img/sample02.jpg" width="94" height="94"></li> <li><img src="img/sample03.jpg" width="94" height="94"></li> . . . </ul> </div>
3.プラグイン呼出
任意のIDを指定してpeep.carouselを呼びます。
<script type="text/javascript"> $(function() { $('#peep1').peepCarousel(); }); </script>
オプション
| オプション | 項目名 | デフォルト値 |
|---|---|---|
| displayImageNum | 表示件数 | 3 |
| displayPagination | ページング表示フラグ | true |
| displaySide | チラ見せ表示フラグ | true |
| sidePercent | チラ見せ領域比率 | 1 |
<script type="text/javascript"> $(function() { var options = { displayImageNum : 4, displayPagination : false, sidePercent : 1.5 }; $('#peep1').peepCarousel(options); }); </script>
■ライセンス
MIT License
※ライセンス付ける程のものでもないですし自由に利用、改修して欲しいと思ってますが、何かあった際の責任を明確にするために。。
■今後の対応予定
- マウススライドによるカルーセルのスライド(スライドアニメーション付き)
- 上記のタップ版
- チラ見せ領域計算の精度向上
まだ十分な機能とテストは出来ていませんが、利用してもし何かあればGitHubやTwitterでお気軽に問い合わせて頂ければと思います。
余談ですが、jQueryプラグインを作ったのは初めてで色んなサイト、JSソースを参考にさせて頂きました。
- jQueryプラグインの作り方|jQuery Tips|Ajax|PHP & JavaScript Room
- jQueryプラグインの作り方 ~ 重要な3つのポイント ~ - nigoblog
- Owl Carousel
また、プラグイン作成ではJS、CSSのチューニングやコーディング規約はかなり気を配って対応しました。
以下サイトはとても参考になります。
■チューニング
- GitHub's CSS Performance
- JavaScript Development Tools
- jQuery Performance Tips – jQueryにおける高速化
- jsPerf ※こんな感じでJSの処理速度測定が出来るのでオススメです
■コーディング規約
最近、フロントエンドによるWebサイト開発の機会が多くなっており、
それに伴いチューニングにも昔に比べだいぶ注目されつつあるなーと思います。
ただフロントエンドのチューニングは本当にチリも積もれば山となる的なイメージです。
少し意識を変えて取り組むだけどもパフォーマンスは変わってくると思うので是非紹介した記事は読んで頂ければと思います。